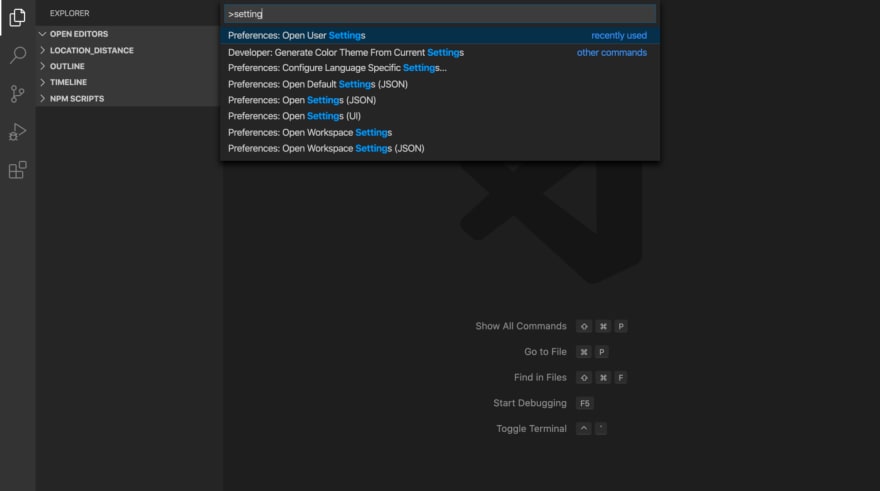
In this course you will learn how to be very productive in writing your html code. For that purpose we will use Emmet. The code editor for the course is Visual Studio Code (although you can use any code editor that supports Emmet). Install Visual Studio Code (VSCode) Download Visual Studio Code & install it on your computer. VSCode settings. When you change the settings in most apps, you click on buttons & check checkboxes & so on. In VSCode (& many other developers’ text editors), you instead edit text files. To change your settings in VSCode, go to Code Preferences. VSCode Version: 1.10.2 OS Version: Windows 10 build 15055 Steps to Reproduce: I use Vue 2 Snippets, vetur extensions, and I edit my settings.json file, add 'emmet.syntaxProfiles' options. // Vue emmet support 'emmet.syntaxProfiles': 'v. Elmmet VSCode Emmet to Elm extension. Expand Emmet abbreviation into the composition of Elm functions. Note: this extension is still in BETA, if you got some failures, please, create the issue. Instead of write first your markup in HTML, then use some third-party services to generate Elm markap from it you can use any valid Emmet abbreviation right in your editor and get valid.
Want to Speed up your HTML editing? If yes then this is right blog for you. In this blog, I will explore about Emmet which I have been using in Visual Studio Code by which you can save your precious development time while working on HTML Code.
What is Emmet?

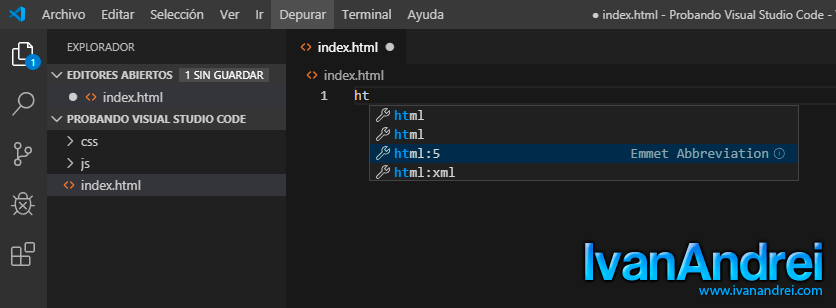
- Expand Abbreviation – Expand the abbreviation into correct HTML, CSS or XML code.
- Match Tag Pair – It is a tag balancing which matches the closing of any HTML tags.
- Wrap with Abbreviation- It intelligently wraps the selected content.
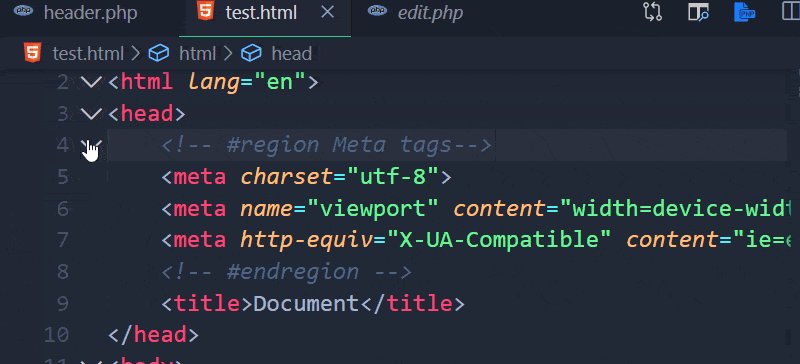
- Toggle Comment- Like any other editor feature this is one of the common feature to Toggle comment.
- Merge Lines- It merges multiple selected lines into one.

Do we need to install a extension to work with Emmet in Visual Studio Code?
How to Work with Emmet Abbreviation to speed up HTML?
If you want Tab key to work with Emmet then add below line in settings.
Emmet Abbreviation Demo

These extensions can be understand better with a demonstration, to demonstrate the same I have created a short video for you. Please watch this video and use these extensions. This video shows few extensions as well, you can ignore that one and focus on Emmet Abbreviation only.
Help For Emmet In Visual Studio Code Install
Emmet works well with CSS edition also. Open a CSS file.
Go to any class written in the CSS file. To give margin 10 px, just type m10. To give padding 10px, just type p10. To set display property to none, just type dn and press tab.
Emmet is one of the most important web developer features in available in Visual Studio Code.

Hope this blog is helpful for your development experience.
Description
What’s this course about?
In this course you will learn how to be very productive in writing your html code. For that purpose we will use Emmet. The code editor for the course is Visual Studio Code (although you can use any code editor that supports Emmet).
More details please!
If you have never heard of Emmet before, it is a special plugin that allows you to type html “on steroids”. VS Code comes bundled with it so you can use it straight out of the box. The sole purpose of the plugin is to allow you to type html in a fast and efficient way, saving a tone of time. You type a small abbreviation and in a second it expands into a big table, list, complete form or whatever html structure you can think of.
Emmet comes prepacked with a lot of features. In this course we will talk about every feature that could benefit your html workflow. We will start from the very basics. I will show you its core features. Then we will explore some useful commands that it offers. I have also provided assignments for the course so that you could practice and better memorise Emmet’s features.
If you still write html the old way this course will probably change it. Let’s get started!
What should you know to take the course?
Very basic HTML knowledge would be enough
What’s inside?
- Expand abbreviation
- Ids and Classes
- Nesting elements
- Sibling elements
- Multiplication
- Dummy text (lorem ipsum)
- Climbing top in abbreviations
- Grouping abbreviations
- Attributes
- Numbering elements
- Wrap with abbreviation
- Wrap individual lines with abbreviation
- Update tag
- Remove tag
- Go to matching pair
- Merge and evaluate
- Assignments to test your knowledge of Emmet’s features
Who is teaching you?
My name is Sergey Shtyrlov. I’m a frontend developer. I’ve been working with HTML and CSS on a daily basis for almost 7 years and continue doing it today. If you still write HTML without Emmet, you are wasting a lot of time!
Using Emmet In Visual Studio Code
Who this course is for:
- You want to be more productive writing HTML code
- You do a lot of HTML work and never heard of Emmet
- You are new to web development and already write some HTML
Requirements
- The only requirement is to have a basic knowledge of HTML. If you know what the tag is and how to type it, you are good to go
